Cara membuat banner animasi
Cara membuat banner animasi – banner animasi terkadang lebih menarik perhatian bila di bandingkan dengan banner biasa yang diam dan statis. Oleh karenanya banyak para pebisnis online lebih suka menggunakan banner animasi untuk sarana promosi produk ataupun jasa yang mereka miliki. Bagi mereka yang terlatih dalam menggunakan berbagai software design grahic tentu tidak ada masalah untuk
membuat banner animasi, namun akan berbeda keadaannya bagi yang awam termasuk kang rohman. Akan tetapi tentu banyak cara untuk mencapai sesuatu termasuk masalah pembuatan banner animasi. Untuk kita yang awam, banyak layanan online baik gratis ataupun berbayar yang bisa kita pergunakan. Banner animasi umumnya dibuat dalam file gambar berekstensi gif serta gambar dalam bentuk banner flash. Berikut beberapa contoh website yang menyediakan layanan membuat banner animasi :
Gif Banner http://picasion.com/ http://www.loogix.com http://www.createagif.net http://gickr.com Flash banner http://www.123-banner.com http://bannersabc.com http://www.flashbannernow.com http://www.quickbanner.com http://www.flash-banner-maker-online.com
Cara Membuat Banner Animasi
Sebagai contoh, mawan akan bahas bagaimana cara membuat banner animasi berupa banner gif di http://picasion.com.
Berikut adalah langkah-langkahnya :
Buatlah 2 atau 3 buah banner misal ukuran 125x125 px. Contoh :



Silahkan kunjungi website http://picasion.com
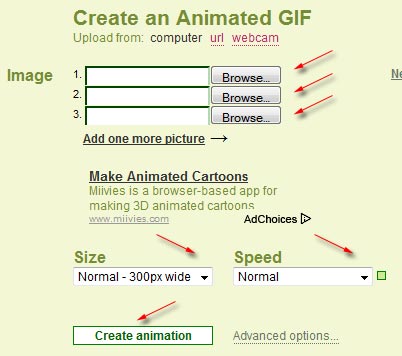
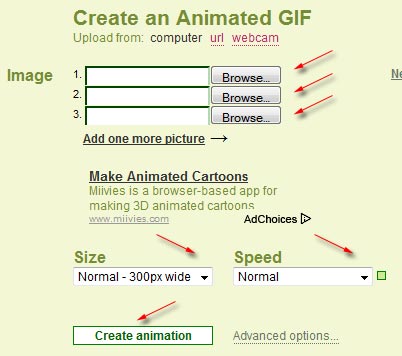
Klik tombol browse untuk memasukkan file banner

Pilih ukuran banner yang sesuai dengan keinginan pada opsi Size.
Pilih kecepatan animasi pada opsi Speed
Klik tombol Create Animation
Banner animasi anda telah dibuat. Contoh hasilnya :

Anda dapat menyimpan file banner animasi tersebut, atau bisa juga menggunakan link yang di berikan.
Selesai
Ah ternyata sangat mudah membuat banner animasi. Untuk selanjutnya anda dapat memasang gambar tersebut di blog anda. Semoga artikel tentang cara membuat banner animasi ini dapat bermanfaat bagi anda.