Cara Membuat / Memasang Emoticon Pada Kotak Komentar Blog

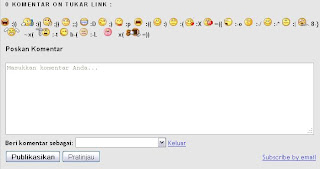
Tutorial kali ini akan membahas postingan yang berjudul Cara Membuat / Memasang Emoticon Pada Kotak Komentar Blog. Bukankah unik jika emoticon menghiasi kotak komentar blog sobat?? Apalagi Emoticon ini bisa bergerak seperti emoticon kaskus. Berikut Screenshotnya
Unyu-unyu ya? kalau begitu, langsung saja ke pembahasanya
1. Masuk ke Dasboard lalu klik Blog sobat
2. Pilih ke Template
3. Lalu pilih Edit HTML dan pilih lanjutkan
4. Centang Expand Template Widget
5. Cari kode berikut
</body>
(Gunakan CTRL+F atau F3 Untuk mempercepat pencarian)
6. Letakan kode berikut tepat diatas kode yang tadi
<script src='http://tutorialblogger.googlecode.com/files/smiley.js' type='text/javascript'/>
7. Setelah itu cari kode berikut
<b:include data='post' name='comment-form'/>
(Gunakan CTRL+F atau F3 Untuk mempercepat pencarian)
8. Jika sudah ketemu letakan kode dibawah ini tepat diatas kode yang tadi
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:|
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))</b>
<center><blink><a href="http://www.densus1989.blogspot.com/2012/06/cara-membuat-memasang-emoticon-pada.html">Pasang Emoticon !</a></blink></center>
9. Simpan
Untuk yang kalimat simpannya tidak terlihat, hilangkan dulu kotak pencariannya
Tutorial kali ini akan membahas postingan yang berjudul Cara Membuat / Memasang Emoticon Pada Kotak Komentar Blog. Bukankah unik jika emoticon menghiasi kotak komentar blog sobat?? Apalagi Emoticon ini bisa bergerak seperti emoticon kaskus. Berikut Screenshotnya
Unyu-unyu ya? kalau begitu, langsung saja ke pembahasanya
1. Masuk ke Dasboard lalu klik Blog sobat
2. Pilih ke Template
3. Lalu pilih Edit HTML dan pilih lanjutkan
4. Centang Expand Template Widget
5. Cari kode berikut
</body>
(Gunakan CTRL+F atau F3 Untuk mempercepat pencarian)
6. Letakan kode berikut tepat diatas kode yang tadi
<script src='http://tutorialblogger.googlecode.com/files/smiley.js' type='text/javascript'/>
7. Setelah itu cari kode berikut
<b:include data='post' name='comment-form'/>
(Gunakan CTRL+F atau F3 Untuk mempercepat pencarian)
8. Jika sudah ketemu letakan kode dibawah ini tepat diatas kode yang tadi
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:|
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))</b>
<center><blink><a href="http://www.densus1989.blogspot.com/2012/06/cara-membuat-memasang-emoticon-pada.html">Pasang Emoticon !</a></blink></center>
9. Simpan
Untuk yang kalimat simpannya tidak terlihat, hilangkan dulu kotak pencariannya
+ Create Comment + 1 komentar
:) heheh
Posting Komentar